No results found. Try again with different words?
Search must be at least 3 characters.
- How to Add an Extra Field for a Particular Schema Type in Schema Pro?
- How to enable/disable schema markup from post/page?
- How to Add Ratings using Shortcode in Schema Pro?
- How to disable a specific schema markup from post/page?
- How to Add Schema Markup on Subcategories
- How to Disable the White Label Settings Permanently?
- How to Disable Corporate Contact Schema?
- How to Remove Home List Item from Breadcrumblist Schema?
- How to Remove Shop Item Link from BreadcrumbList Schema on Product Page?
- How to Test a Schema Snippet?
- Mapping Your Schema Fields in Schema Pro
- How to Add an Extra Field for a Particular Schema Type in Schema Pro?
- How to Use the Schema Pro plugin?
- What is the All-in-one Schema Pro plugin?
- How to map required fields with Custom Fields?
- How to create a Custom Fields using Schema Pro?
- How to target specific areas of the website?
- How to enable/disable schema markup from post/page?
- How to Add Ratings using Shortcode in Schema Pro?
- How to Add a Schema markup for an Article on your website?
- What is the Difference between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- How to Accept User Ratings from Users in Schema Pro?
- How to Update Schema Pro?
- How to Register Your Copy of Schema Pro? (License Registration)
- Selecting Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started with Schema Pro
- How To Install Schema Pro Plugin
- How to Add a Schema markup for an Event page?
- How to Add a Schema markup for a Review page?
- How to Add a Schema markup for a Local Business Page?
- How to Add a Schema markup for a Service Page?
- How to Add a Schema markup for a Product page?
- How to Add a Schema markup for a Course page?
- How to Add a Schema markup for a Recipe page?
- How to Add a Schema markup for a Person or About Page?
- How to Add a Schema markup for a Job Posting page?
- How to Add a Schema markup for a Video Object?
- How to add Corporate Contact Markup?
- How to Add a Schema markup for a Book page?
- How to Add a Schema Markup for a FAQ Page?
- How to Add a Schema Markup for a How-To Page?
- How to Add a Schema Markup for an Article Page?
- The Difference: FAQ Schema Type & FAQ Schema Pro Block for Gutenberg
- FAQ Schema Pro Block for Gutenberg
- How-to Gutenberg Block in Schema Pro
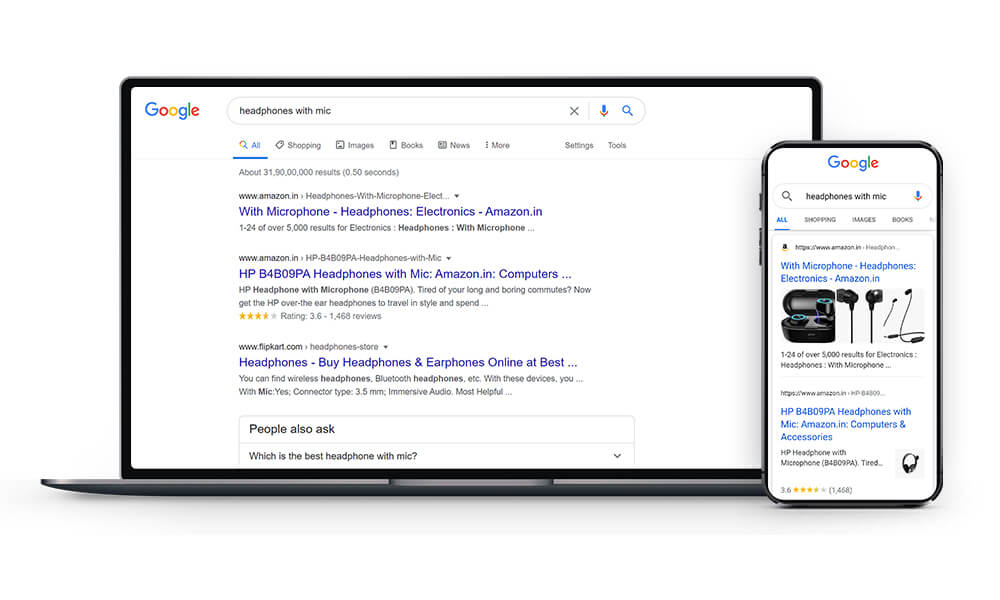
How to Add a Schema markup for a Product page?
Selling online is the best way to extend the reach of your products. And what better way to promote your products further is by enabling rich snippets on the front page of search engines like Google.

NOTE: The actual appearance of these snippets in search results may vary. To see the most updated style, preview the schema markup in the Rich Snippets Test.
Not only does it boost your website’s SEO, but it also gives you more exposure to those searching for you or your products. The best way to do that is by adding schema markup by Schema Pro.
The Schema Pro plugin adds a product page schema markup to page/post.
Let’s see how to add a product page schema with easy steps –
How to Add the Product Page Schema Markup?
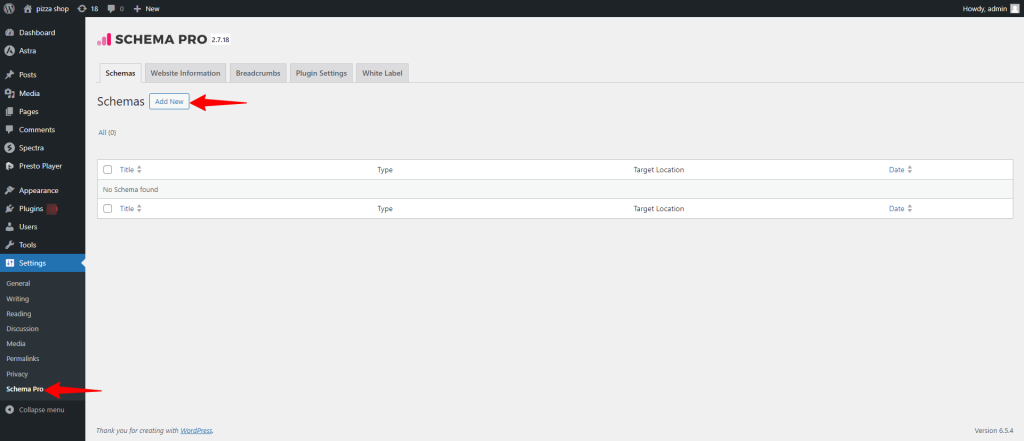
Step 1. Create a new Schema markup by going to the Schema Pro option under WordPress Dashboard > Settings > Schema Pro. Click on “Add New”.

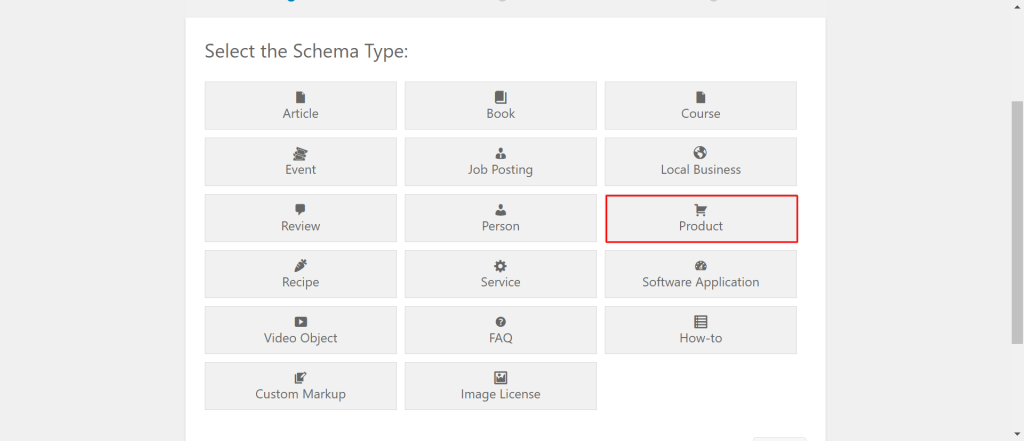
Step 2. Select the type of schema as “Product”.

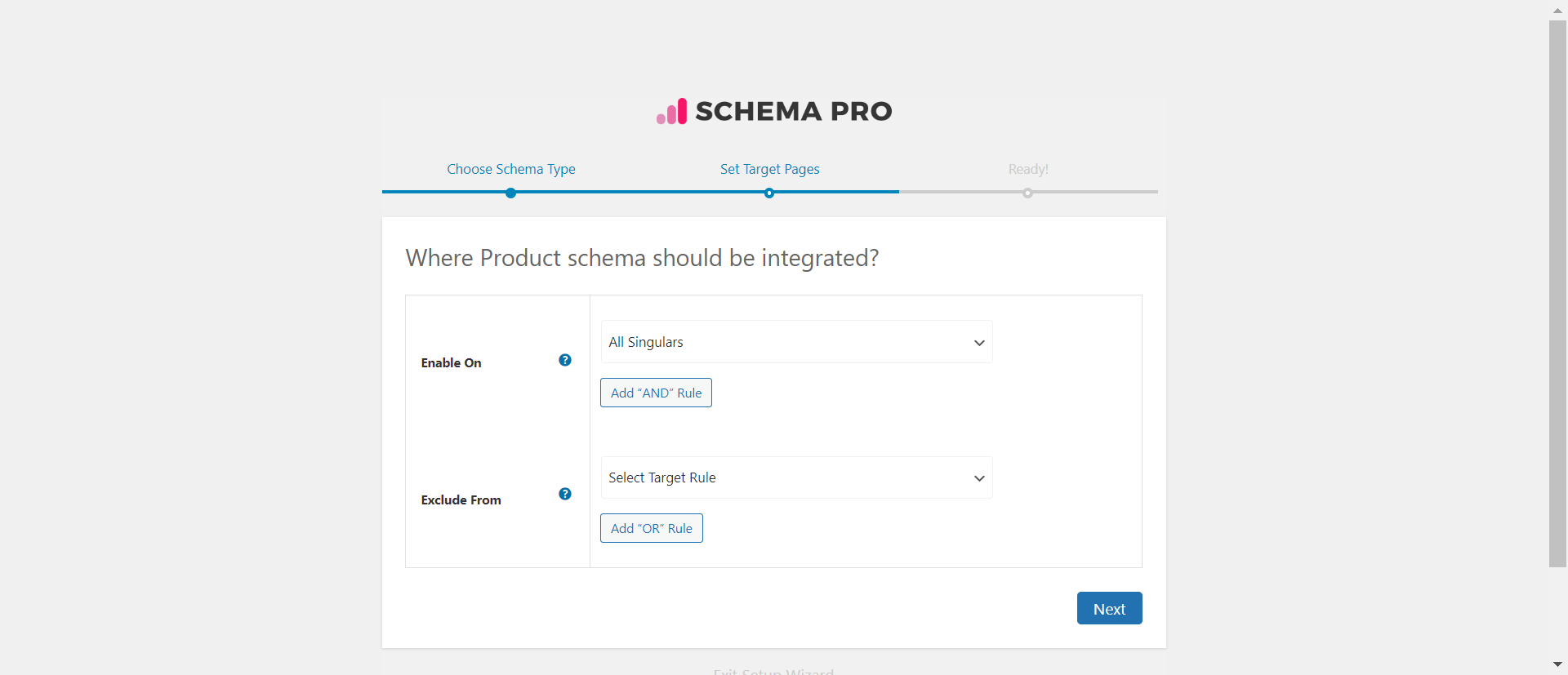
Step 3. Select the pages/posts that you want to apply this markup to. You can add display rules and also exclude pages and posts you want to exempt this schema from.

If you want to know more about how you can target specific pages and posts, check out our article on it.
Step 4. You can then complete the setup. From here you will be taken to fill the required properties of the schema.

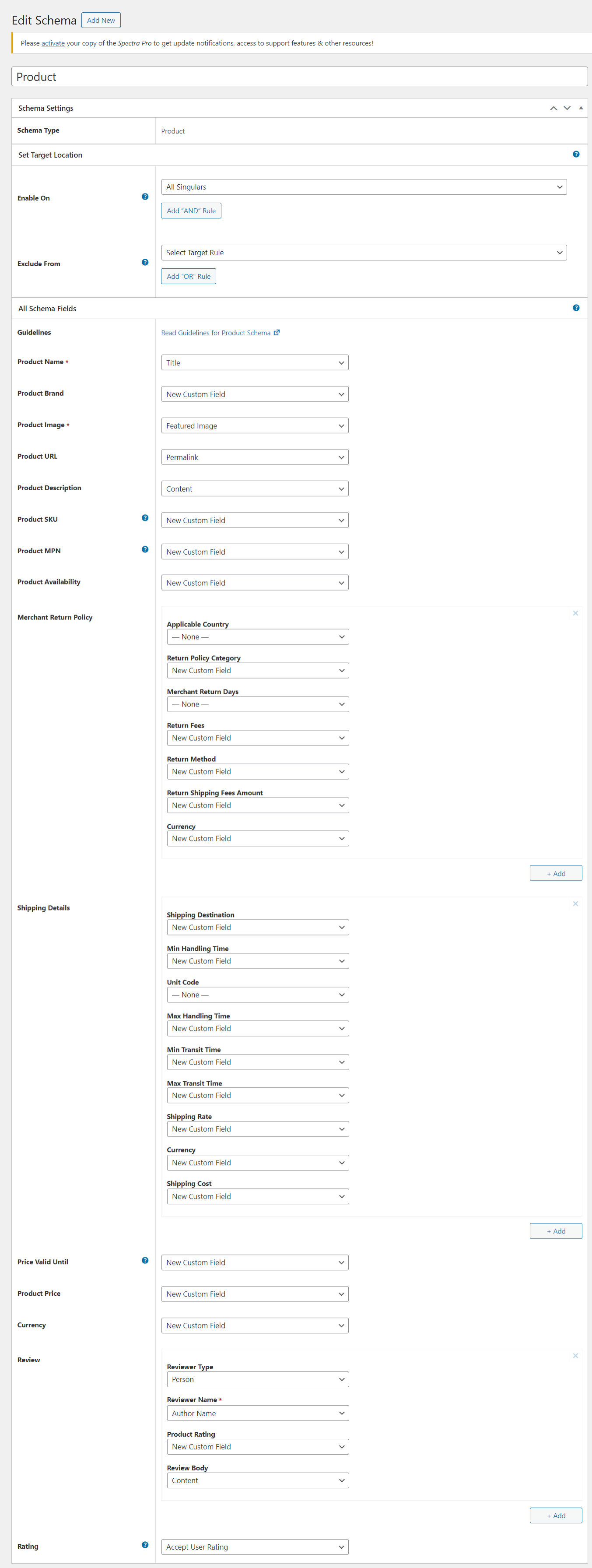
Step 5: In Schema Settings, you will see various fields related to product page schema. These fields help you enter details about your product. We recommend you make sure that all schema fields are put on the right values.

Check out the next section to understand all available fields in the product page schema markup.
What Do These Fields Mean?
Let’s dive into what all the product page schema fields mean so that you can fill in the correct values.
In the following table –
– Asterisk sign (*) indicates required fields.
These fields are required by Google and if not filled out will result in an error on the Rich Snippets Test.
– Caret sign (^) indicates the recommended fields.
These fields are recommended to ensure maximum utilization of the SEO benefits of Schema Pro and will increase your chances of displaying Rich Snippets.
| Fields | What They Mean |
| Product Name * | This is the name of the product. |
| Product Brand ^ | A short description or summary to tell what the course is all about. |
| Product Image * | This is the picture or an image of the product. *Pictures clearly showing the product (for example, against a white background) are preferred. This property is required for Google Images and recommended for Google Search. Additional Guidelines: Every page must contain at least one image (whether or not you include markup). Google will pick the best image to display in Search results based on the aspect ratio and resolution.Image URLs must be crawlable and indexable.Images must represent the marked-up content.Images must be in .jpg, .png, or. gif format.For best results, provide multiple high-resolution images (minimum of 50K pixels when multiplying width and height) with the following aspect ratios: 16×9, 4×3, and 1×1. |
| Product URL ^ | This is the URL to the product web page (that includes the Offer). |
| Product Description ^ | Describe the product the page speaks about. |
| Product SKU ^ | This is the Stock Keeping Unit (SKU), i.e. a merchant-specific identifier for a product or service. |
| Product MPN ^ | The Manufacturer Part Number (MPN) of the product, or the product to which the offer refers. e.g. “925872” |
| Product Availability ^ | This field tells whether the product is in stock, out of stock, accepts pre-sales order, etc Use one of the following values and express it with a URL link in the markup. Google also understands their short names (for example InStock or OutOfStock), without the full URL scope For Google Images: This property required for your product to be eligible for the Related Items feature in Google Images. |
| Merchant Return Policy | Merchant Return Policy fields typically contain information about the following aspects of a product’s return process: Applicable country, merchant return days, return fees, return method, return shipping fees amount, currency. |
| Shipping Details | This field offers various properties to detail your shipping options like shipping destination, min & max handling time, min & max transit time, shipping rate, currency, and shipping cost. |
| Price Valid Until | This is the date (in ISO 8601 date format) after which the price will no longer be available. Additional Guidelines: Recommended Format: YYYY-MM-DD |
| Product Price | The cost of the product. |
| Currency ^ | The currency in which the price is stated. |
| Review | This field allow users to review the product with rating |
| Rating ^ | This is the star ratings the product has received. |
Not sure how you can fill these fields? You can refer to this article that gives you a clear picture of the fields you see in the drop-down menu.
With Schema Pro you can also add extra or custom fields to your markup. Check out this article to find out how.
Configure Schema on a Single Page/Post
Once you fill the above schema fields, the values will be applied to all target locations. These values are common for all target locations.
But in case you wish to alter these values for a particular page/post, you can also find all the schema fields on each of the targeted pages/posts.
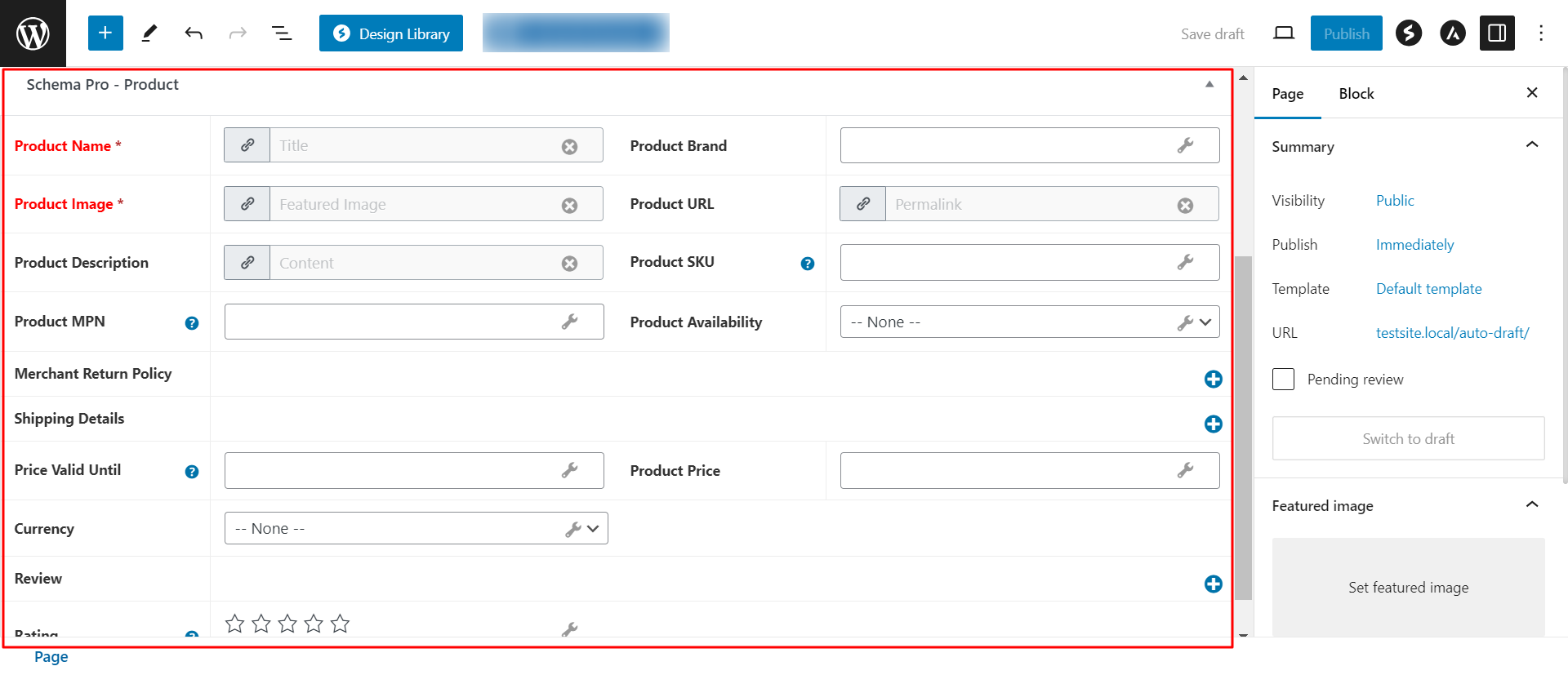
If you visit a single page/post you can see all product page schema fields at the bottom.

By default, all fields will fetch values from schema under Settings > Schema Pro > product page but you can also change this and choose other values from the list or set the values manually.
You might see some of the fields marked in red, these are required fields in the schema that do not have any value. Skipping these fields will add invalid schema markup to the code.
Read this article here to learn more about the page-level schema configuration.
Test Your Schema
Once you are done with adding schema markup, test it to see if it sets well.
Testing can be done with just a single click with the “Test Schema” button on the admin bar. Here is an article that will show you how you can test your schema.
OR
You can manually visit the Google testing tool and insert your content.

Once you’re done, you’re all set to see your products attracting more visitors and sales through the search engine’s rich snippets!
How to Handle Errors & Warnings in a Testing Tool?
When you test your page/post with Google testing tool you might see some errors and warnings come up. Refer the article to see detailed steps to easily fix errors and warnings.
Setting up other schema types? Check them out below.
We don't respond to the article feedback, we use it to improve our support content.