No results found. Try again with different words?
Search must be at least 3 characters.
- How to Add an Extra Field for a Particular Schema Type in Schema Pro?
- How to enable/disable schema markup from post/page?
- How to Add Ratings using Shortcode in Schema Pro?
- How to disable a specific schema markup from post/page?
- How to Add Schema Markup on Subcategories
- How to Disable the White Label Settings Permanently?
- How to Disable Corporate Contact Schema?
- How to Remove Home List Item from Breadcrumblist Schema?
- How to Remove Shop Item Link from BreadcrumbList Schema on Product Page?
- How to Test a Schema Snippet?
- Mapping Your Schema Fields in Schema Pro
- How to Add an Extra Field for a Particular Schema Type in Schema Pro?
- How to Use the Schema Pro plugin?
- What is the All-in-one Schema Pro plugin?
- How to map required fields with Custom Fields?
- How to create a Custom Fields using Schema Pro?
- How to target specific areas of the website?
- How to enable/disable schema markup from post/page?
- How to Add Ratings using Shortcode in Schema Pro?
- How to implement Breadcrumbs with Schema Pro?
- Disable Schema Markup on AMP Pages/Posts for Reader Mode
- Plugin Settings for Schema Pro
- Restrict Schema Pro Settings for Specific User Roles
- How to Remove Home List Item from Breadcrumblist Schema?
- How to Delete Schema Data?
- Regenerate Schema
- How to Configure Schema on a Single Page/Post?
- Skip Rendering Invalid Schema
- How to Handle Errors & Warnings in a Testing Tool?
- How To Configure WooCommerce With Schema Pro?
- Bringing Repeater Fields Controls on Pages/Posts
- Adding WooCommerce Review Field Schema Markup
- Add Custom Schema Markup With Schema Pro
- Compatibility with External plugins
- How to Rollback a Schema Pro Plugin to the Previous Version
- How to White Label Schema Pro
- How to Add a Schema markup for an Article on your website?
- What is the Difference between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- How to Accept User Ratings from Users in Schema Pro?
- How to Update Schema Pro?
- How to Register Your Copy of Schema Pro? (License Registration)
- Selecting Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started with Schema Pro
- How To Install Schema Pro Plugin
- How to Add a Schema markup for an Event page?
- How to Add a Schema markup for a Review page?
- How to Add a Schema markup for a Local Business Page?
- How to Add a Schema markup for a Service Page?
- How to Add a Schema markup for a Product page?
- How to Add a Schema markup for a Course page?
- How to Add a Schema markup for a Recipe page?
- How to Add a Schema markup for a Person or About Page?
- How to Add a Schema markup for a Job Posting page?
- How to Add a Schema markup for a Video Object?
Add Custom Schema Markup With Schema Pro
Schema Pro provides a range of schema types that you can add to your pages/posts. But there is a number of different types of schemas available on Schema.org.
Schema Pro is continuously adding new types to the list so that you can easily add schema to your website. But in case, with Schema Pro, you don’t find the schema type you wish to add, you can opt for custom schema markup and add your custom code.
With custom schema markup option, you can add custom schema in JSON-LD format easily.
Schema Pro provides dedicated settings where you can simply paste custom code and it will be added to target locations. You can add custom schema globally to all target locations or add page-specific schema.
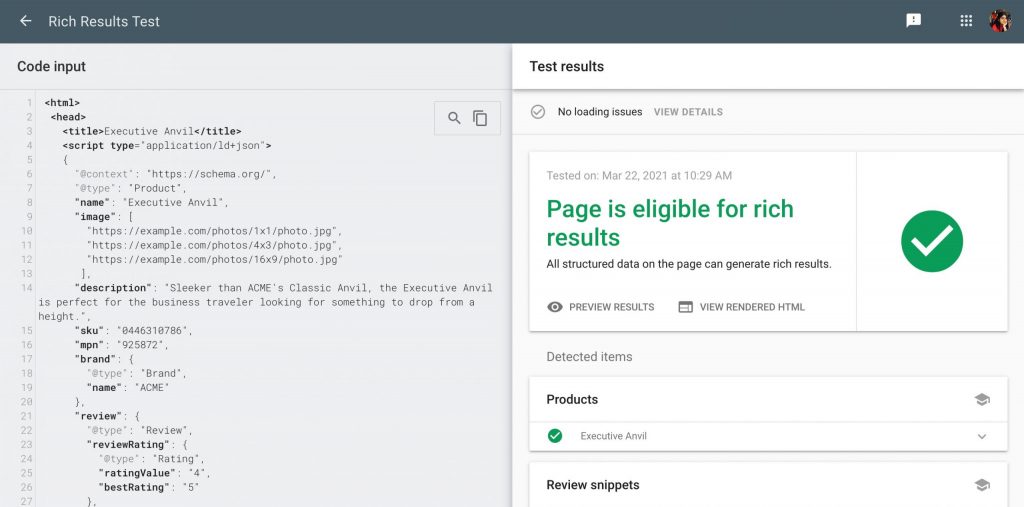
This article will explain how you can add custom markup. But before you add your custom schema markup, test it with the schema testing tool. This will make sure that the custom code you are adding is valid and generates the expected output.
Here is a quick checklist for custom schema code you add –
- Be sure to add custom schema markup in JSON-LD format.
- As the custom schema markup in JSON-LD format, make sure to add it in <script> tag.
- Validate schema markup with the Structured Data Testing Tool or Rich Results Test before adding to the website.

Here is how you can add custom schema markup with Schema Pro –
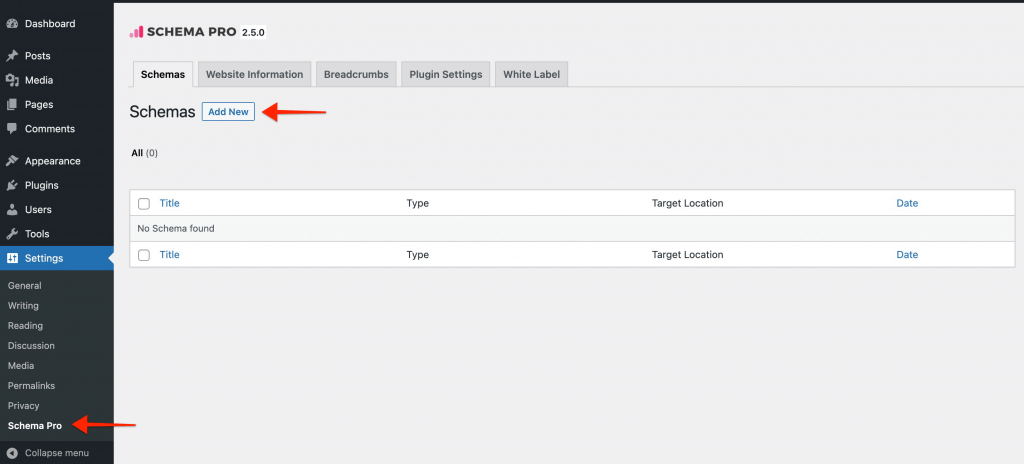
Step 1 – Go to Settings > Schema Pro and click on Add New.

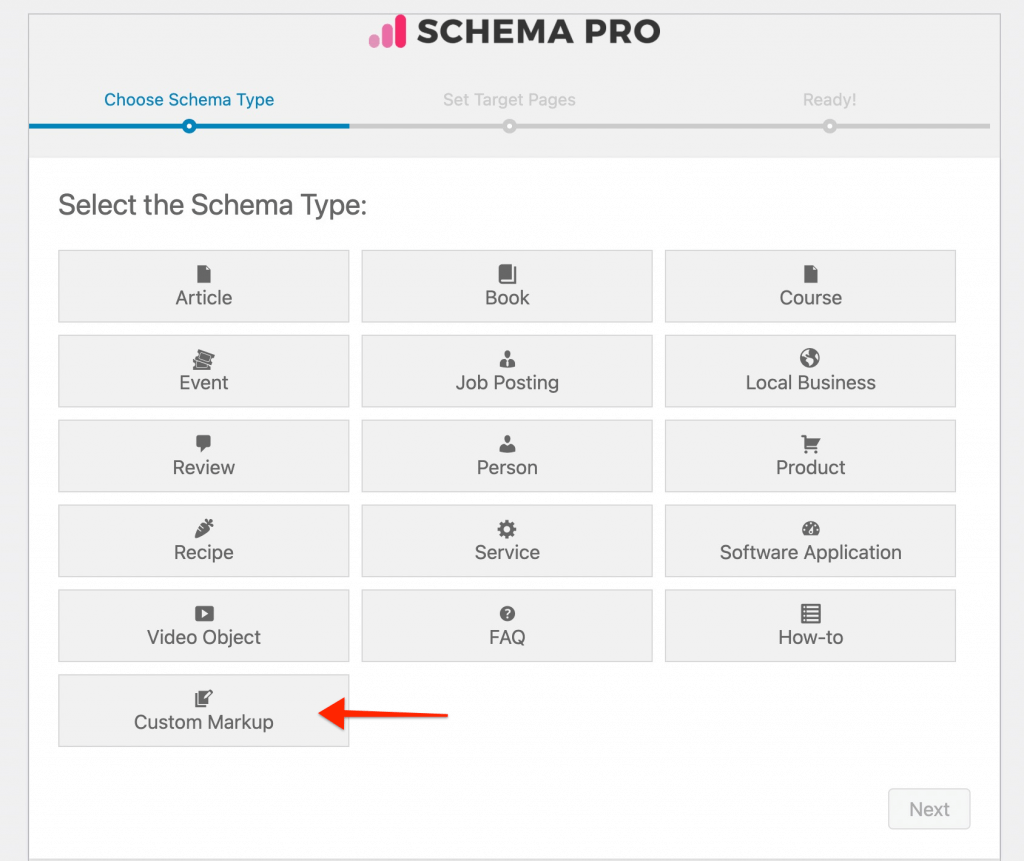
Step 2 – Select Custom Markup and click on next.

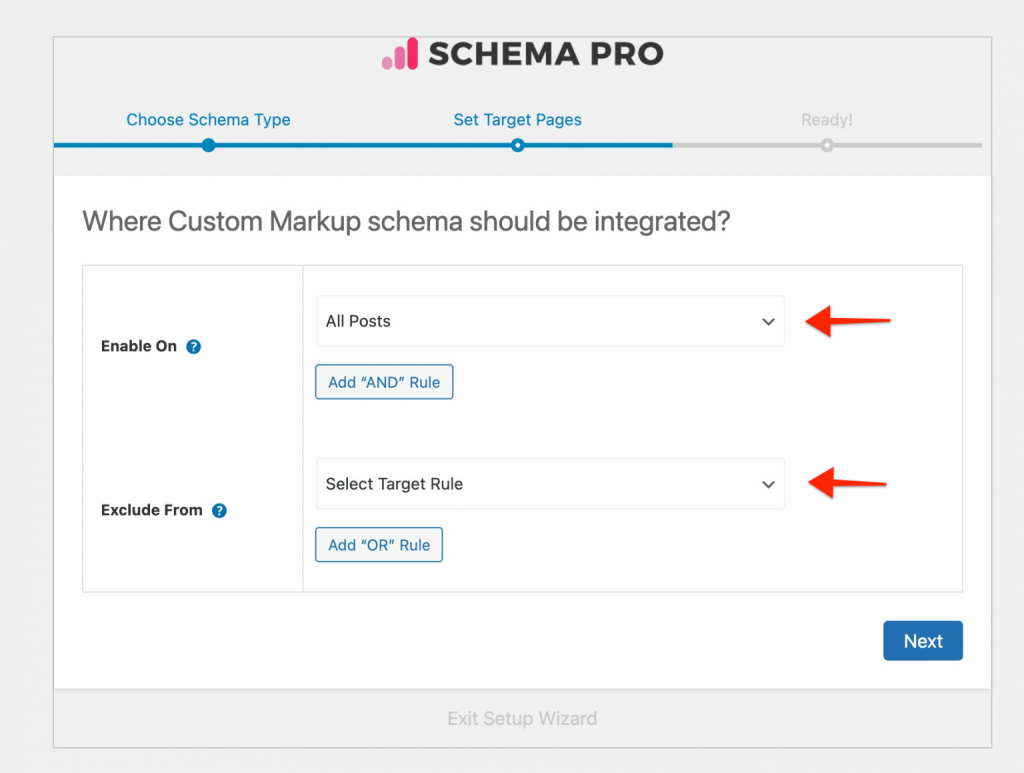
Step 3 – Select target locations to display schema. Choose a location from Enable On option. You can even exclude specific locations with these settings. Once you are done, click on next and complete the setup.

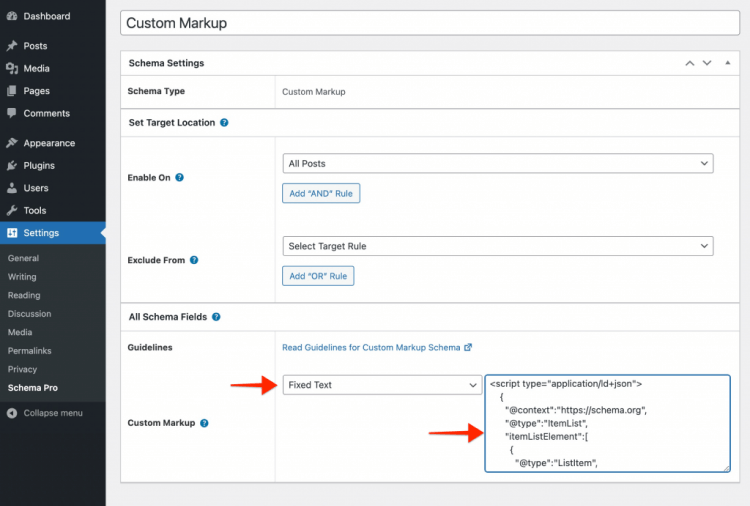
Step 4 – You will be taken to a dedicated settings page for custom markup. Here you can choose to add custom markup globally on selected target location or choose it to add on individual pages.
To add it globally – select Custom Markup > Fixed Text. Add your custom schema markup code here.

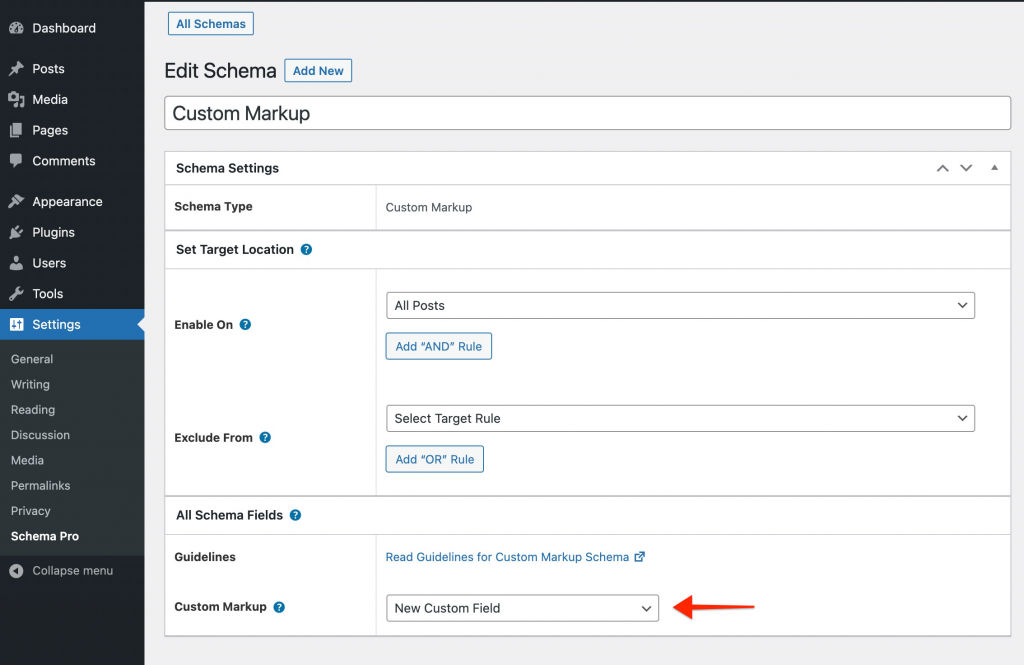
To add it on page-level – select Custom Markup > New Custom Field.

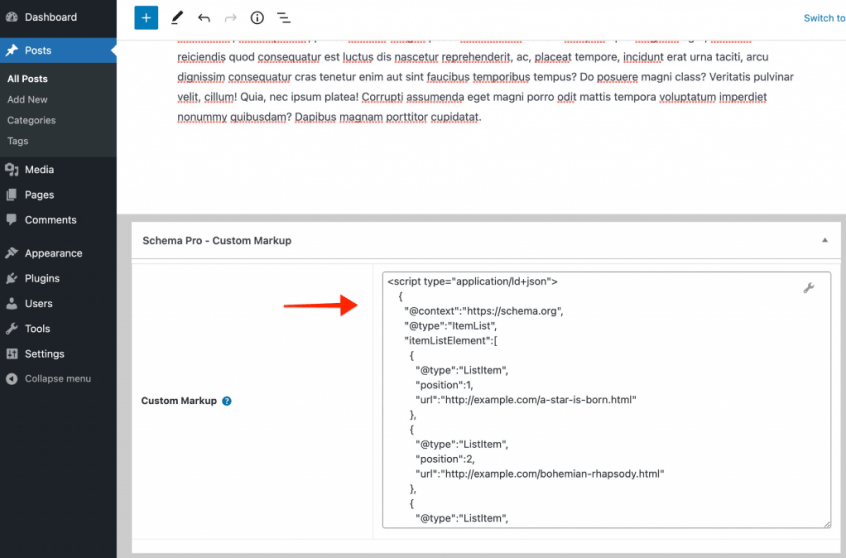
Step 5 – If you choose to display custom markup on page-level, go to the specific page and edit it. Scroll down at the bottom of the page and you will observe a new box with the name Custom Markup. Here you can enter your custom schema code and save the page.

We don't respond to the article feedback, we use it to improve our support content.