No results found. Try again with different words?
Search must be at least 3 characters.
- How to Add an Extra Field for a Particular Schema Type in Schema Pro?
- How to enable/disable schema markup from post/page?
- How to Add Ratings using Shortcode in Schema Pro?
- How to disable a specific schema markup from post/page?
- How to Add Schema Markup on Subcategories
- How to Disable the White Label Settings Permanently?
- How to Disable Corporate Contact Schema?
- How to Remove Home List Item from Breadcrumblist Schema?
- How to Remove Shop Item Link from BreadcrumbList Schema on Product Page?
- How to Test a Schema Snippet?
- Mapping Your Schema Fields in Schema Pro
- How to Add an Extra Field for a Particular Schema Type in Schema Pro?
- How to Use the Schema Pro plugin?
- What is the All-in-one Schema Pro plugin?
- How to map required fields with Custom Fields?
- How to create a Custom Fields using Schema Pro?
- How to target specific areas of the website?
- How to enable/disable schema markup from post/page?
- How to Add Ratings using Shortcode in Schema Pro?
- How to implement Breadcrumbs with Schema Pro?
- Disable Schema Markup on AMP Pages/Posts for Reader Mode
- Plugin Settings for Schema Pro
- Restrict Schema Pro Settings for Specific User Roles
- How to Remove Home List Item from Breadcrumblist Schema?
- How to Delete Schema Data?
- Regenerate Schema
- How to Configure Schema on a Single Page/Post?
- Skip Rendering Invalid Schema
- How to Handle Errors & Warnings in a Testing Tool?
- How To Configure WooCommerce With Schema Pro?
- Bringing Repeater Fields Controls on Pages/Posts
- Adding WooCommerce Review Field Schema Markup
- Add Custom Schema Markup With Schema Pro
- Compatibility with External plugins
- How to Rollback a Schema Pro Plugin to the Previous Version
- How to White Label Schema Pro
- How to Add a Schema markup for an Article on your website?
- What is the Difference between the Free and Pro Plugin?
- How to map fields with custom fields from third party plugins?
- How to Accept User Ratings from Users in Schema Pro?
- How to Update Schema Pro?
- How to Register Your Copy of Schema Pro? (License Registration)
- Selecting Organization Type in the Setup Wizard
- Schema Pro Setup Wizard
- Getting Started with Schema Pro
- How To Install Schema Pro Plugin
- How to Add a Schema markup for an Event page?
- How to Add a Schema markup for a Review page?
- How to Add a Schema markup for a Local Business Page?
- How to Add a Schema markup for a Service Page?
- How to Add a Schema markup for a Product page?
- How to Add a Schema markup for a Course page?
- How to Add a Schema markup for a Recipe page?
- How to Add a Schema markup for a Person or About Page?
- How to Add a Schema markup for a Job Posting page?
- How to Add a Schema markup for a Video Object?
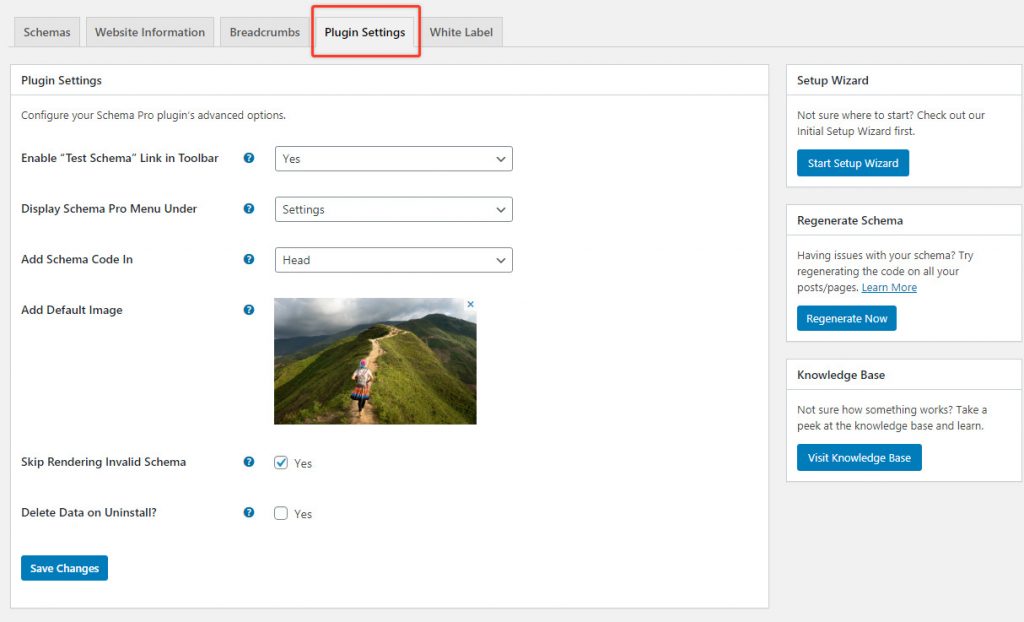
Plugin Settings for Schema Pro
Schema Pro comes with a set of settings that gives you the flexibility to change the way the plugin and corresponding markup behaves.
Whether you want to see the test link to appear, choosing the arrangement of the plugin on your dashboard, or changing the location of your Schema markup code, it is all there.
Let us take a look at the Plugin Settings section.

To open the settings page, you need to click on Settings > Schema Pro > Plugin Settings.
Here’s what each option is for:
Enable “Test Schema” Link in Toolbar
Google provides a testing tool that can be used to test schema applied on a particular web-page or in a snippet. Schema Pro brings this link right to your admin bar. Read more in the article here.
Display Schema Pro Menu Under
With this option, you can decide the position of the Schema Pro menu in your dashboard. By default, the Schema Pro menu will display under the Settings tab. You can choose another position from the list.
Add Schema Code In
Configuring this setting in Schema Pro, the plugin will generate a code that is based on your preferences and values. This schema code can be added to your website code in the header or footer area. With the option ‘Add Schema Code In’ choose a location where you wish to add schema code.
If you are not sure what to choose, leave it to default – Header option.
Add Default Image
By adding a default image, it will work as a fallback whenever there are missing featured images. So, when the page/post is shared and does not have a featured image, the default images will be the one displayed.
You can choose an image with a size of around 1200 × 600 px.
Skip Rendering Invalid Schema
In case you miss filling any required fields in schema settings, will generate invalid schema. With this option you can restrict rendering of invalid schema. Read more.
Delete Data on Uninstall?
If you enable this option, Schema Pro will erase all its data from your website when you delete the plugin.
In case you wish to reinstall plugin and keep all Schema Pro setting intact, it is best NOT to enable this.
We don't respond to the article feedback, we use it to improve our support content.